Using bindings
Use bindings to update properties or property attributes of one node with the properties or property attributes of other nodes. Bindings allow nodes to automatically update the values of their properties in response to the changing attributes in other nodes or the occurrence of some external event.
For example, you can:
The simplest of bindings include binding a node's property to a constant or to one of its own properties. Creating a more complex binding involves binding properties and attributes of one node to that of several different nodes and adding several bindings.
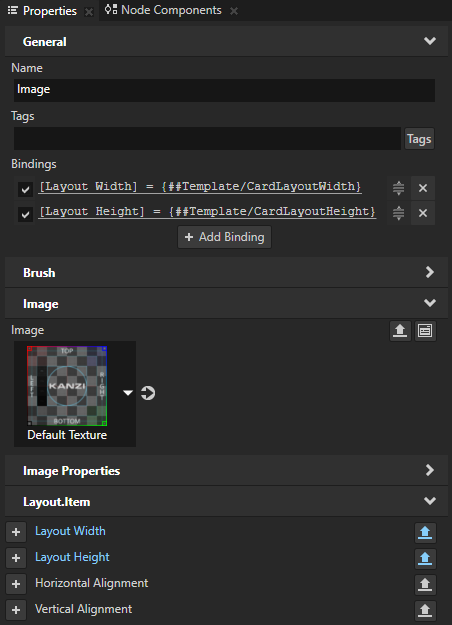
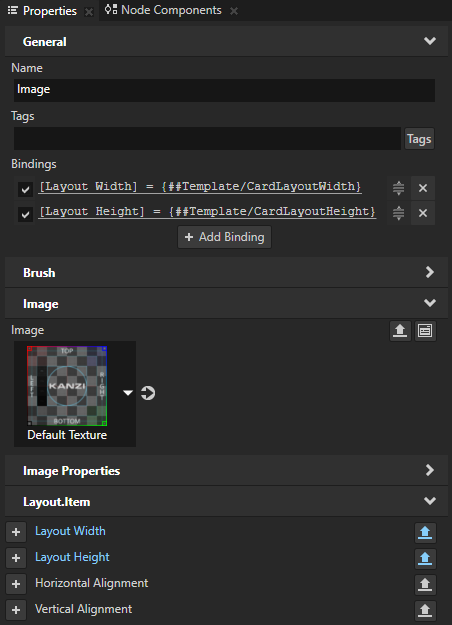
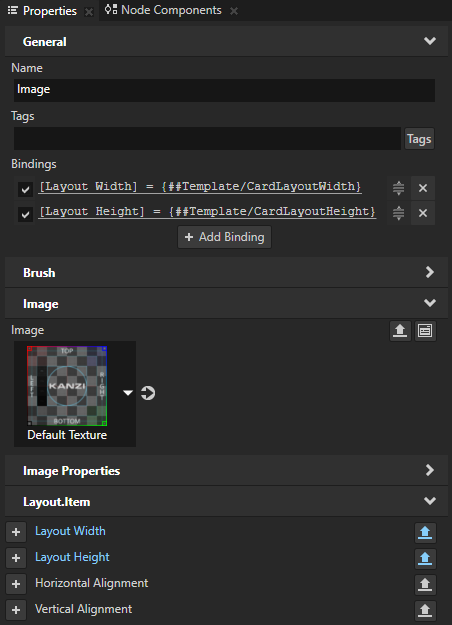
You can create bindings after you add the Bindings property to a node. Blue type marks the properties that are controlled by a binding.

When creating bindings, note that:
- Only bindings to similar data types are valid. For example, you can bind only color to color, vector2 to vector2, and so on.
- Binding takes the value of the last expression, whether it is an assignment, unary or binary operation, or just a constant value or variable itself.
- In bindings you can cast strings between the four fundamental types: integer, float, boolean, and string. Casts between integer and float are implicit and depend on the type of the property that uses the value. Casts to and from string are explicit.
See Bindings expressions reference.
When you write expressions for bindings in the Binding Argument Editor, the fastest and most accurate way to include nodes and their properties in the expression is to drag and drop them from the Properties to the Expression editor in the Binding Argument Editor.
Note that the properties you bind override the properties set in the Properties.
For a list of error messages and their explanations in the Binding Argument Editor, see Troubleshooting bindings.
Creating a simple binding
The simplest of bindings include binding a node's property to a constant or to one of its own properties.
To create a binding:
- In the Project create and select the node the properties of which you want to bind.
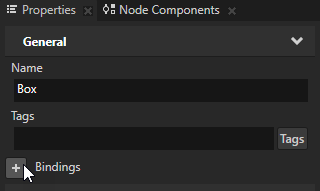
For example, create a Box and select it.
- In the Properties add the Bindings property.
The Binding Argument Editor window opens.

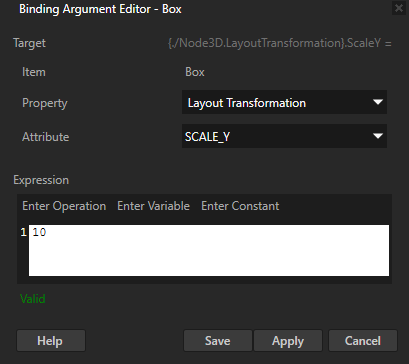
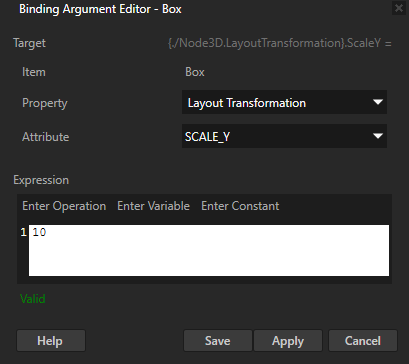
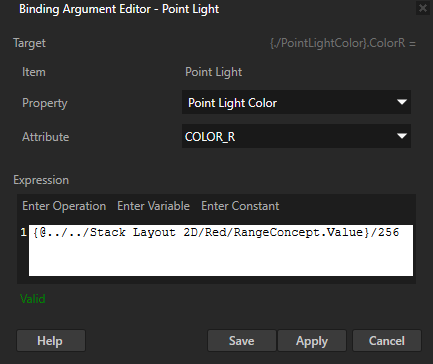
- In the Binding Argument Editor set:
- Property to the property you want to bind.
For example, to bind any of the transformation attributes, select Layout Transformation.
- Attribute to the property attribute.
For example, to bind to a scale attribute, select Scale Y.

- In the Expression editor enter the expression and click Save to apply the binding.
You can apply a binding in these ways:
- To apply a binding without closing the Binding Argument Editor, click Apply.
TIPWhen you edit only the binding expression, you can apply a binding by pressing the Shift+Enter keys on the keyboard.
- To apply a binding and close the Binding Argument Editor, click Save.
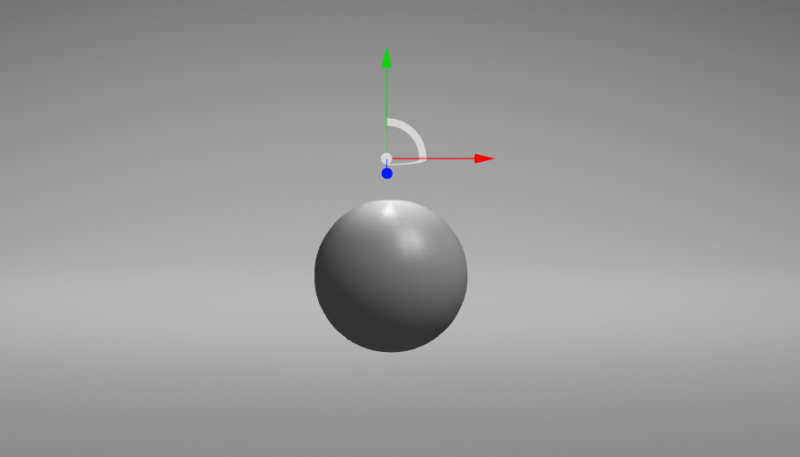
For example:
Creating a more complex binding
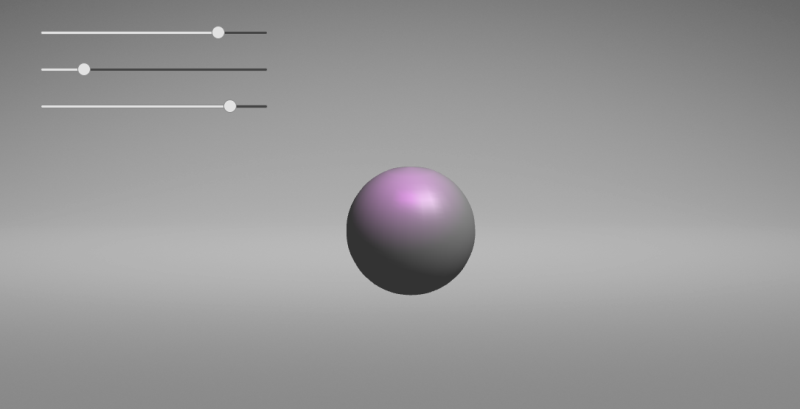
A more complex binding involves binding properties of one node to that of several nodes, or using several bindings. In this example, you create three sliders, each setting one of the three light colors.
To create a more complex binding:
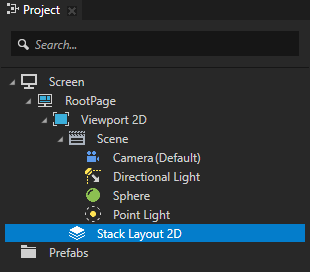
- Create a Sphere, a Point Light, and three Slider components. See Using the Slider nodes and Using the light nodes.
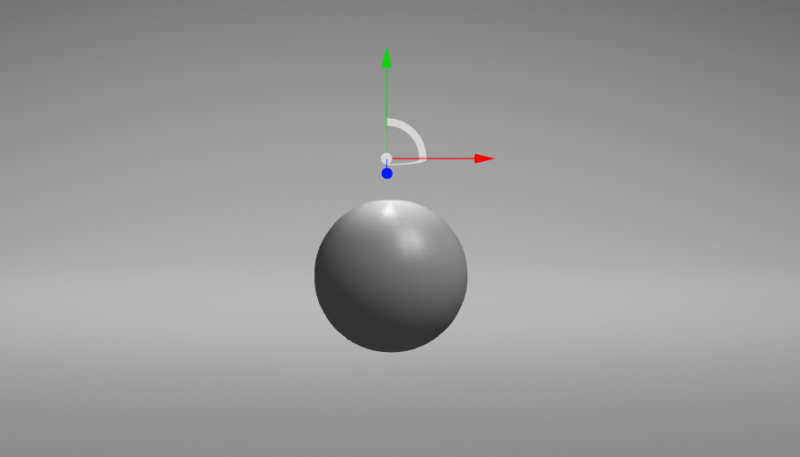
For example:- In the Project press Alt and right-click Scene and select Sphere.
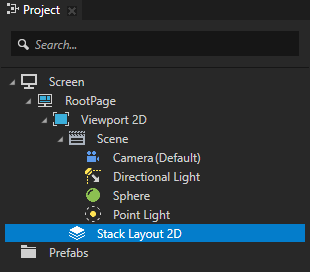
- In the Project press Alt and right-click Scene, select Point Light, and in the Preview place the Point Light above the Sphere.

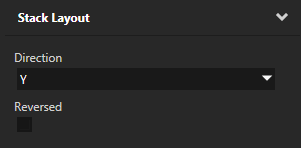
- In the Project press Alt and right-click Viewport 2D, select Stack Layout 2D, and in the Properties set its Direction property to Y.


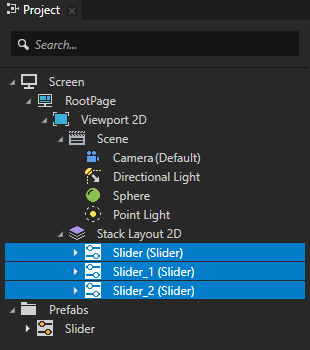
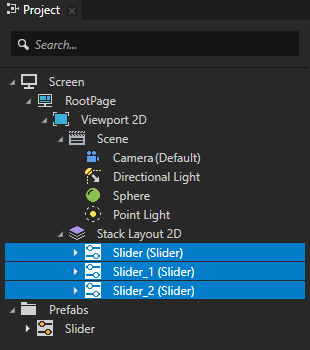
- In the Assets set Source to Factory Content and drag three Slider components to the Stack Layout 2D.

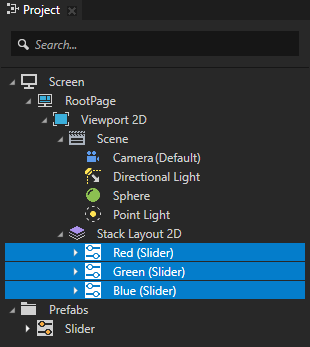
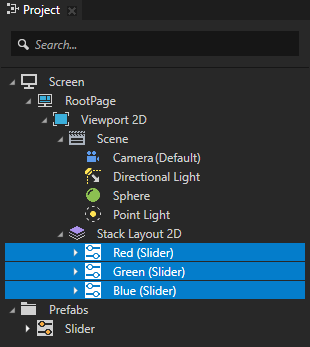
- In the Project select each slider in the Stack Layout 2D, press F2, and rename the sliders to Red, Green, and Blue.

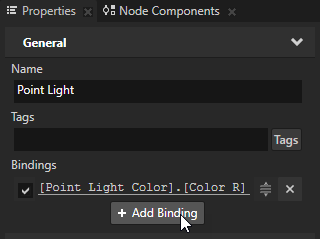
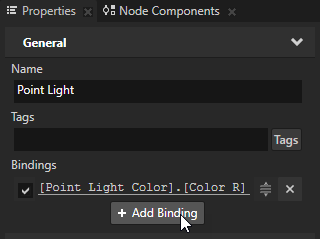
- In the Project select the Point Light, in the Properties add the Bindings property.
The Binding Argument Editor window opens.
- In the Binding Argument Editor set:Click Save.
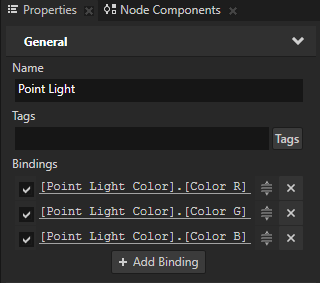
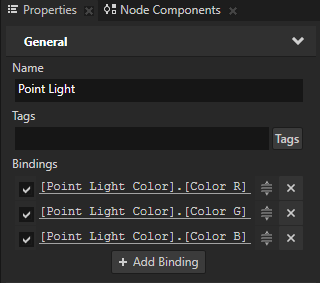
- In the Properties under the binding you created click + Add Binding and repeat the previous step for the Point Light Point Light Color property attributes Color G and Color B, and bind them to the Value property of the remaining two sliders.


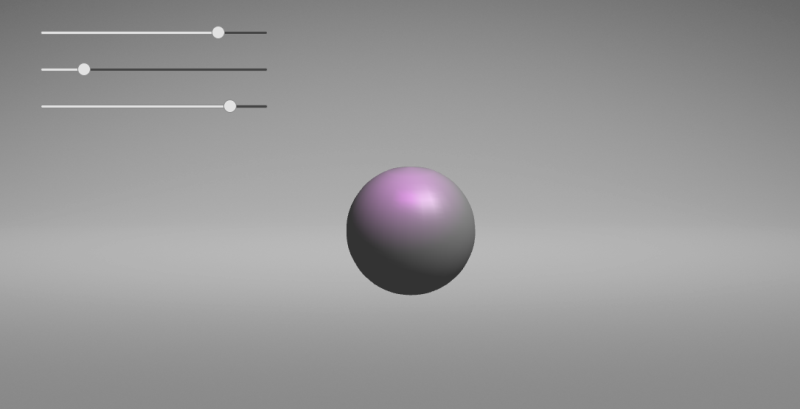
In the Preview when you move the knobs of the sliders, the color of the Point Light changes.

Using piecewise functions in bindings
You can set how a value of a property changes using a piecewise function. For example, you can set how quickly a needle in a gauge moves: you can set the needle to move faster from values 0 to 100 than it does for values from 100 to 250. See Animate.
To use a piecewise function in bindings to create a gauge needle:
- Create an Animation Data item. See Animations.
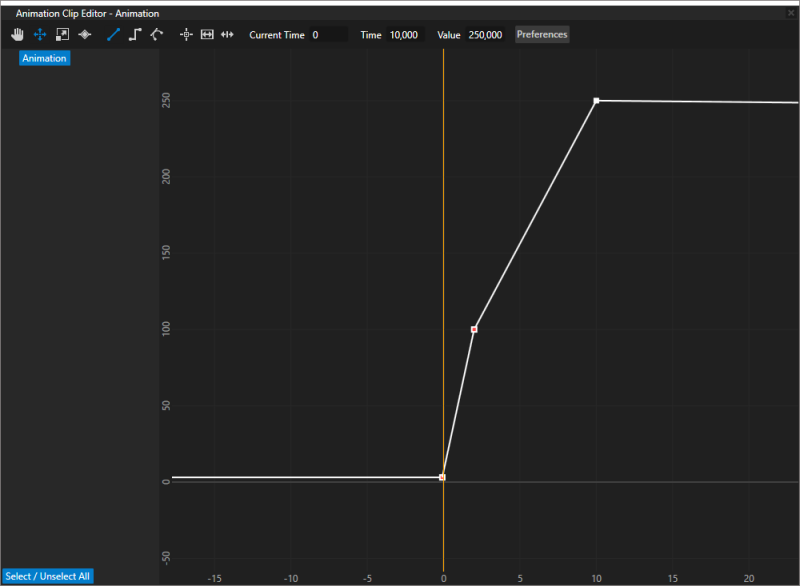
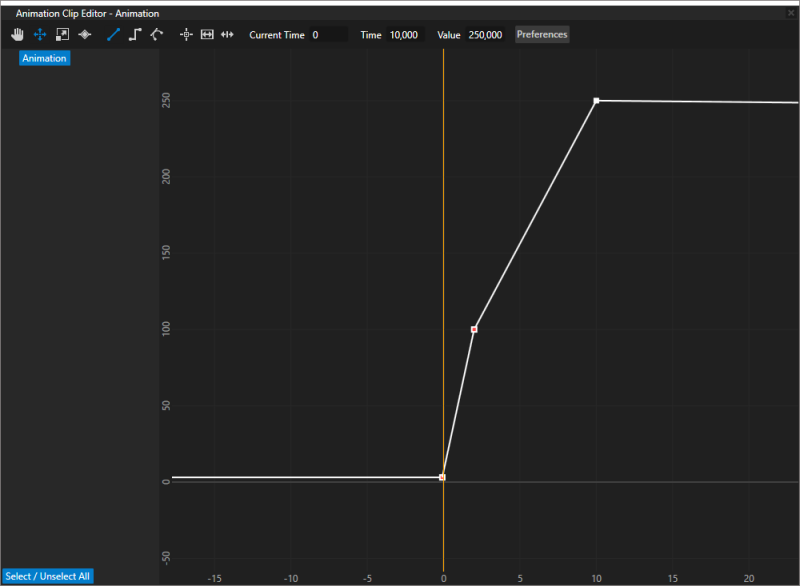
For example, create an Animation Data item that contains three keyframe points so that you end up with two significantly different segments. For example, create keyframes at:- Time 0 with Value 0
- Time 2 with Value 100
- Time 10 with Value 250

- In the Project select or create a node for the properties of which you want to use the piecewise function you created in the Animation Data item in the previous step.
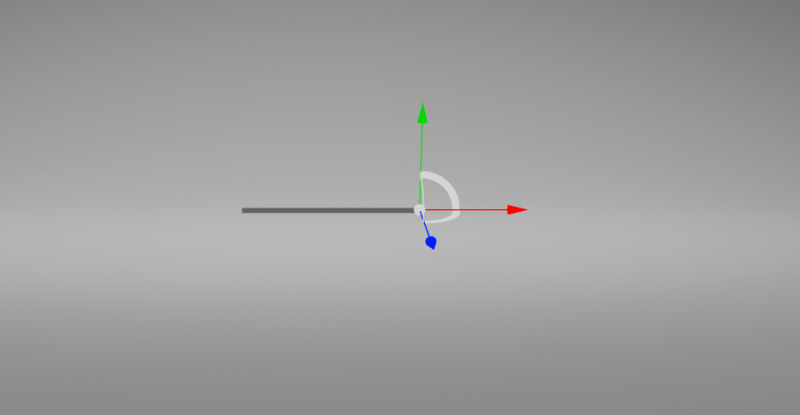
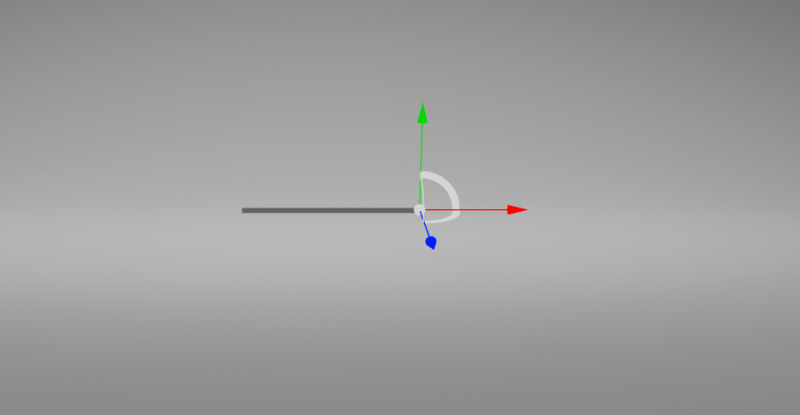
For example, to create a gauge needle create an Empty Node 3D, add to it a Plane, and position the Plane so that you can use the Empty Node 3D to rotate the Plane around its endpoint. See Editing the origin of nodes.

- In the Library > Property Types create the property type you use to control the position of the needle.
For example, create a property type named Speed and set:- Data Type to Float
- Editor to Slider
- Lower Bound to 0
- Upper Bound to 10
- Slider Step to 0,1
Click Save.
- In the Project select the Empty Node 3D, in the Properties click
 , and add:
, and add:- The property type you created in the previous step.
- Bindings property.
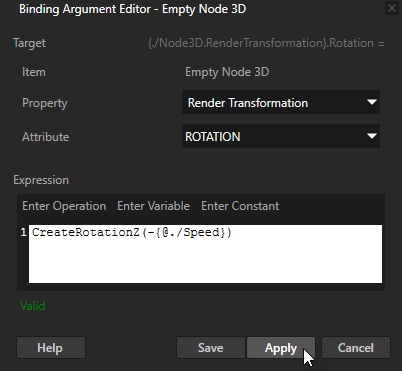
- In the Properties click + Add Binding and in the Binding Argument Editor create a binding that controls the position of the Empty Node 3D:
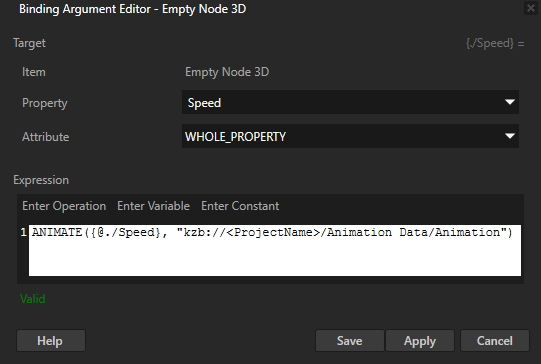
- In the Properties click + Add Binding and in the Binding Argument Editor create a binding that changes the position of the Empty Node 3D using a piecewise function you defined in the Animation Data item you created in the first step:
Using bindings as an alternative to property inheritance
You can use bindings as an alternative to inheritance. You can use inheritance for defining a property in a parent so that it is inherited by a child node, but it works only when a property is inheritable and it is acceptable to have the property inherited by all child nodes. See Property system.
To use bindings as an alternative to inheritance:
- Create a custom property and add it to the node to which you want to create a binding.
- In the Project select the node to which you want to add a binding and in the Properties add the Bindings property.
- In the Binding Argument Editor set:
- Property and Attribute to the property and attribute you want to bind.
- In the Expression editor enter the expression to include the custom property you created in the beginning of this procedure.
- Click Save.
Using bindings in the API
For details, see the Binding class in the API reference.
See also
Bindings expressions reference
Finding invalid project items
Troubleshooting bindings

Open topic with navigation















 , and add:
, and add: